WooCommerce is one of the most popular e-commerce solutions for WordPress, known for its flexibility, ease of use, and a rich ecosystem of plugins and themes. It enables businesses of all sizes to create online stores quickly, offering essential features like product management, shopping carts, secure checkout, and customizable templates. WooCommerce powers millions of stores worldwide, making it an excellent choice for businesses that want a straightforward, customizable platform for online sales.
SBOS, on the other hand, is a powerful Digital Transformation platform designed to streamline backend operations for businesses. Serving as a comprehensive enterprise resource planning tool, SBOS manages order fulfillment, inventory control, customer data, and more. This integration enables businesses to efficiently manage their internal operations without missing a beat on the customer-facing side. When paired with WooCommerce, SBOS can enhance your store’s backend functionality, enabling you to automate and optimize processes to meet your business goals.
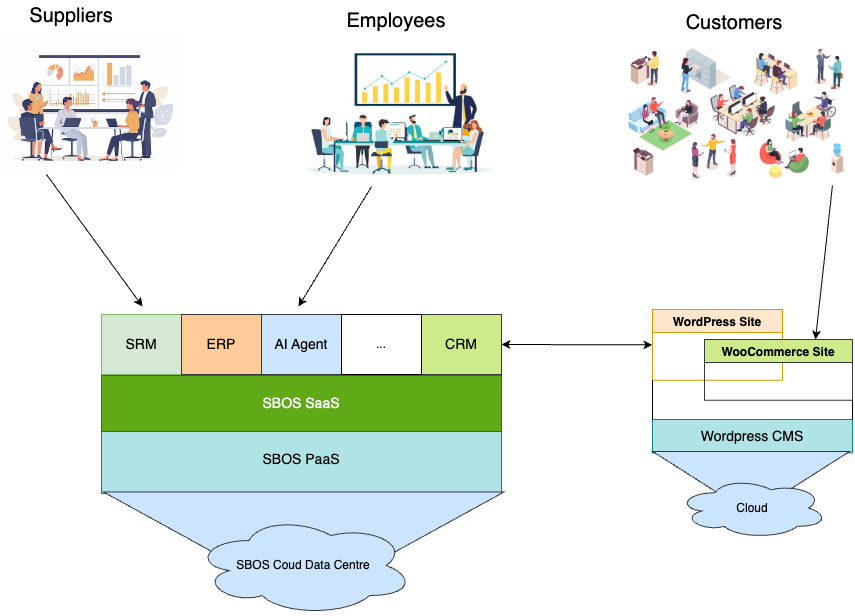
SBOS integrates seamlessly with WooCommerce—providing a powerful system where WooCommerce handles the frontend experience and SBOS manages backend ERP tasks. This seamless connection enables businesses to effortlessly synchronize data between WooCommerce’s customer-facing storefront and SBOS’s backend capabilities, such as inventory and order management. With SBOS working alongside WooCommerce, you can focus on building your brand and engaging with customers, knowing that both your e-commerce and operational workflows are streamlined.
In this blog post, we’ll walk you through the primary ways to customize WooCommerce to meet your unique business needs, helping you get the most out of your WooCommerce-SBOS integration.
1. Plugin Development for Custom WooCommerce Features
One of the best ways to extend WooCommerce’s functionality is by developing or using plugins. This approach allows you to add features beyond WooCommerce’s built-in offerings, such as advanced discount rules, integrations with external systems, and custom checkout logic.
When to Use Plugins:
- To add features like unique shipping calculations, specialized payment gateways, or custom product display logic.
- To create features that you can reuse on multiple websites.
- To maintain compatibility with theme updates and WooCommerce’s core updates.
With SBOS in the backend, custom plugins can be tailored to automatically transfer order data to SBOS for processing, ensuring a streamlined experience from order placement to fulfillment.
2. Theme Development for Visual Customization
Customizing your WooCommerce theme allows you to control the design of your store, giving it a unique look and feel aligned with your brand. Using a custom theme or a child theme, you can customize product page layouts, checkout flows, and more.
Steps for Theme Customization:
- Child Theme: Start with a child theme to avoid losing changes after theme updates.
- WooCommerce Templates: Copy WooCommerce templates into your theme folder and adjust them as needed for custom layouts.
- CSS & JavaScript: Use custom CSS and JavaScript to refine the look and feel.
By customizing themes, SBOS users can maintain their brand identity on the storefront while SBOS handles ERP operations, such as inventory management and order processing, in the background.
3. Using WooCommerce Hooks and Filters
WooCommerce’s extensive system of hooks and filters makes it easy to modify functionality without altering core files. Hooks allow you to add new functionality or alter WooCommerce behavior by placing custom code in your theme’s functions file or a custom plugin.
Examples of Useful Hooks:
- Product Display: Add custom messages, badges, or promotions on product pages.
- Checkout Modifications: Rearrange or remove checkout fields, add extra steps, or incorporate custom data.
For SBOS users, hooks are ideal for integrating with the SBOS backend, automatically syncing order information and customer data.
4. Custom CSS and JavaScript for Styling Adjustments
If your customization needs are mainly visual, custom CSS and JavaScript offer a straightforward way to adjust WooCommerce’s look. Use these tools to alter colors, fonts, layouts, and interactive elements.
- Custom CSS: Quickly change fonts, colors, spacing, and layouts in WooCommerce.
- JavaScript Enhancements: Add interactive elements like animated effects to improve the user experience.
Pro Tip: Use the WordPress Customizer (under Appearance > Customize > Additional CSS) to see your CSS changes in real-time.
5. Page Builders for Visual Customization
For users less familiar with coding, page builders like Elementor or WPBakery offer an easy way to design WooCommerce pages. These builders often have modules specifically for WooCommerce, allowing you to customize product grids, checkout forms, and other elements with ease.
Benefits of Using Page Builders:
- Drag-and-drop functionality requires no coding skills.
- Intuitive options for customizing layouts on shop, product, and checkout pages.
- Ability to create eye-catching designs quickly.
By using a page builder, SBOS users can achieve a customized look for their WooCommerce store while SBOS manages backend tasks like inventory tracking and order processing.
6. Shortcodes for Adding WooCommerce Elements Anywhere
WooCommerce shortcodes let you add key elements, like product listings or shopping carts, to any page or post. Shortcodes are an efficient way to reuse WooCommerce components throughout your site.
Popular Shortcodes:
[woocommerce_cart]– Adds a cart page.[products limit="4" columns="4" category="electronics"]– Displays products from specific categories.
SBOS users can quickly insert WooCommerce elements throughout their site, maintaining a consistent customer experience without extensive coding.
7. Customizing the Checkout Process
An optimized checkout process is key to reducing cart abandonment and improving conversion rates. WooCommerce’s checkout can be customized to meet your unique requirements, making it faster and easier for customers to complete purchases.
Checkout Customization Tips:
- Use WooCommerce plugins like Checkout Field Editor to add or modify fields.
- Apply hooks to reorder or remove fields, or add custom validation logic.
- Implement a single-page checkout or a multi-step checkout flow for added flexibility.
Once a customer completes checkout, SBOS immediately receives all order information, allowing your business to process orders efficiently and provide timely updates to customers.
8. Advanced Customization with the WooCommerce REST API
For advanced users, the WooCommerce REST API provides extensive options for integrating WooCommerce with other systems or creating custom applications. The API enables you to manage products, orders, customers, and more programmatically.
Examples of REST API Use Cases:
- Automate inventory updates and order management across platforms.
- Sync customer data with CRM systems.
- Develop custom apps or tools for customers to interact with your WooCommerce store.
For SBOS clients, the REST API allows for real-time data synchronization between WooCommerce and SBOS, ensuring smooth data flow and enhanced operational efficiency.
Conclusion: Take Your WooCommerce Store to the Next Level with SBOS
Customizing WooCommerce can transform your online store into a powerful, customer-centric platform that meets your business’s unique needs. With SBOS seamlessly integrated into the backend, you have access to ERP features like inventory management, order fulfillment, and customer data processing, allowing you to manage your entire e-commerce operation efficiently.
Whether you’re creating plugins, customizing themes, or using hooks and shortcodes, WooCommerce offers ample opportunities to build a store that stands out. With SBOS in the backend, you can be confident that your business operations are fully supported, so you can focus on delivering exceptional experiences for your customers.
Ready to unlock your store’s potential? Contact us at SBOS today for expert guidance on optimizing your WooCommerce store and taking your business to the next level.